

表紙の作り方

ポイント
タイトルは4つのルールに沿って決める
色は3色~4色
文字、イラストは大きく!
モデリングする!
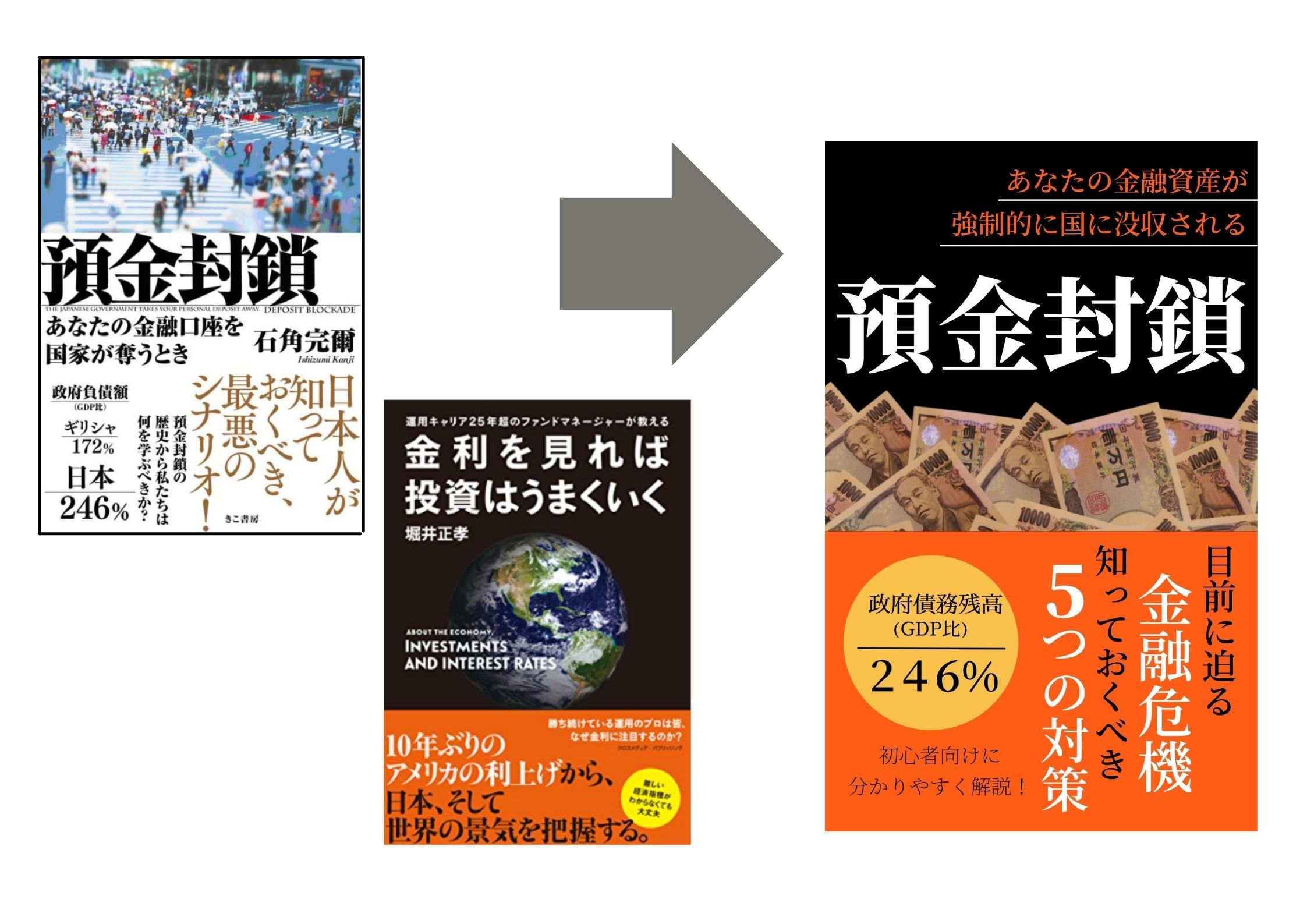
デザイン例



CANVAの使い方
表紙作成プロンプト
Kindle ストアで“目に留まる”表紙をつくるため、以下のフェーズを順に実行してください。
フェーズ 0:素材の用意
本文データ
Word または PDF をアップロードしてください。
AI が内容を吟味し、ジャンル・テーマ・想定読者・文体を洗い出します。
競合作品のカバー
参考にしたい表紙を 2〜3 枚提出してください。
デザイン要素を比較し、差別化のヒントを抽出します。
参考要素の指定
例:
「『書籍名』の 配色 と『別の書籍名』の レイアウト を掛け合わせたい」
あくまで“雰囲気”と“構造”のみを参考にし、内容のコピーは避けてください。
フェーズ 1:本文解析とキーメッセージ抽出
AI が本文から次の情報をまとめます。
抽出項目説明
カテゴリKindle ストア上の分類
メインテーマ本が伝えたい核心
ペルソナ年齢・性別・興味・悩み
文体トーン論理的 / エモーショナル / フレンドリー 等
タイトル構造案後述テンプレートに反映
フェーズ 2:競合カバー解析
提出されたカバー画像をもとに、AI が次を分析します。
タイトルの長さ・構造・キーワード
キャッチコピーの配置と文体
配色・レイアウト・余白バランス
フォントの種類・太さ・可読性
スマホ閲覧時の視認性
差別化のための視覚アイデア
フェーズ 3:タイトル & サブコピー提案
以下のテンプレートを参考に、5 通り のタイトル案を提示します。
テンプレート例説明
教科書型例:「〇〇大全」「はじめての〇〇」
体験・レポート型例:「〇〇してみた!」「〇〇全記録」
悩み解決型例:「もう〇〇で悩まない」「〇〇がスッキリする本」
直球コンセプト型例:「〇〇のための〇〇術」
方法→成果型例:「〇〇するだけで△△になる」
数字・インパクト型例:「たった△項目でわかる〇〇」「〇〇は9割が△△」
対比・問いかけ型例:「得する人 vs 損する人」「なぜ〇〇できないのか?」
各タイトル案ごとに:
サブタイトル ×5
キャッチコピー ×5
(SEO キーワードと読者の感情を意識して作成)
フェーズ 4:カバー画像生成
選定したタイトル・コピーを反映し、以下仕様で作成。
項目内容
形式PNG
サイズ2560 px(縦)× 1600 px(横)
解像度300 dpi
カラーモードRGB
デザイン指針スマホでも読みやすい高コントラスト・シンプル構成・太字フォント
必須要素タイトル・サブタイトル・キャッチコピー
フェーズ 5:確認と微調整
生成したカバーをプレビュー形式で提示します。
修正点があれば具体的に指示してください。再度反映し、最終版を納品します。
出力仕様まとめ
ファイル形式:PNG
サイズ:2560 × 1600 px
解像度:300 dpi
カラーモード:RGB
修正プロンプト
タスク
添付の Kindle 表紙を診断し、「スマホで即クリックしたくなる」レベルへ磨き上げてください。Amazon 売れ筋の傾向を踏まえつつ、下記チェック項目ごとに“具体的かつ再現可能な”改善策を提示します。
評価観点
スマホ視認性
文字サイズ/色彩コントラスト/情報量――小さなサムネでも内容が判読できるか?
訴求力
想定読者の心に刺さるビジュアルか?
キャッチコピー、フォント、メイン画像が「読みたい!」を生んでいるか?
レイアウト
タイトル・サブタイトル・著者名・ビジュアルの配置は黄金比・視線誘導を意識しているか?
余白と情報のバランスは適正か?
タイポグラフィ
フォントの種類/太さ/ジャンプ率(メリハリ)は適切か?
文字が埋もれたり、逆に騒がしくなりすぎていないか?
ビジュアルデザイン
色調・写真/イラストが内容に合致し、競合に埋もれない個性を持つか?
トレンドやジャンル特性を的確に捉えているか?
ホワイトスペース
行き過ぎた余白はないか?
もし間延びしていれば、読者を惹きつける短いコピーや補助図形の追加を検討する。
提出フォーマット
現状の課題:
例)「タイトルが細字で小さく、スマホでは判読困難」
改善案:
例)「タイトルを 110 pt・極太ゴシックに変更。背景を濃紺、文字色を白にしてコントラストを強化」
追加キャッチコピー(必要時):
例)「今日から変われる!“3分でできる〇〇習慣”」
項目ごとに箇条書きで整理してください。
補足ガイド
書籍テーマとターゲット層を必ず意識して評価すること。
Amazon 売上上位の類似ジャンル表紙を参照しつつ、“埋もれない差別化”を狙う。
改善提案は「フォント名を〇〇へ変更」「メインカラーを #004E92 に置換」「アイコンを右上 10 % 内側へ配置」といった、即実行できるレベルで。
出力:上記フォーマットに沿った改善提案リストを作成せよ。